

The responsive grid for both team sites and communication sites adjusts when going from large breakpoints to mobile breakpoints. Note that this diagram is for illustration only and is not pixel accurate. Within these breakpoints, you should take into consideration how your content shifts when the viewport size becomes optimized for the nearest breakpoint. To create a smooth flowing experience between screen sizes, the SharePoint UI should adapt layouts for the following breakpoint widths: This example shows a communication site and web parts for single to three column layouts. Web parts scale horizontally depending on the page layout. Small 320 x 568Ĭommunication site multicolumn pages and web parts The following examples show how the grid adjusts between key breakpoints on a communication site.

The maximum width of the content area of a communication site is 1204 px, and the minimum size is 320 px for mobile support. The following example shows how the size of a web part adjusts to accommodate the left navigation.Ĭommunication sites have a top navigation and a centered content area. Team site multicolumn pages and web parts The XXXL size has 12 columns, with 32 px gutters. The XXL size has 12 columns, with 32 px gutters. The XL size has 12 columns, with 24 px gutters. The large size has 12 columns, with 24 px gutters.

The medium size has 12 columns, with 16 px gutters. The small size has a single centered column area, with 20 px margins left and right. The following examples show how the grid adjusts between key breakpoints on a team site. The max width of the content area of a Team site is 1204 px and the minimum size is 320 px for mobile support. Team sites have a left navigation therefore, the space that web parts occupy on the grid and the reflow behavior respects the space given to the navigation. The content area for a team site is locked to the left. The following sections show the basic grid structure applied across different types of SharePoint pages, to help you better understand how the grid adjusts to support the experience and device needs. The number of columns and gutter width adjust based on the screen width. The basic grid in the SharePoint desktop experiences is a 12-column structure. This is to ensure that each page looks great, regardless of what device it's designed for, and that the experience is optimized for that environment. This article describes the underlying page grid system and the breakpoints, or key screen sizes where the layout of the pages will change.Įach page type in the SharePoint authoring experience can have its own rules for how it applies the Fabric responsive grid. The design guidance for responsive pages in the SharePoint authoring environment incorporates a responsive grid system that is based on Office UI Fabric. Responsive design also eliminates the need to build multiple versions of your site pages to support different devices.

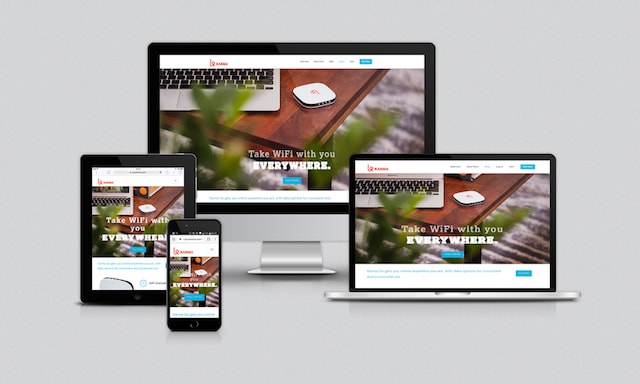
With the help of CSS frameworks like Zurb Foundation, Twitter Bootstrap, etc., you can easily create responsive web designs using the inbuilt codes provided by these frameworks, you will learn more about it in the following chapters.Responsive experiences seamlessly scale across devices to better display your content on a range of different screen sizes. The Easiest Way to create Responsive Web DesignĬreating a responsive web design from scratch may be easy for professionals but for beginners and intermediate users it is a very hard task. If you are not good at programming, you can make use of CSS Frameworks to do the job of CSS3 Media Queries. All elements are automatically re-sized to fit the device accessing it.Ī website can be made responsive using CSS3 Media Queries. The size of these grids are not decided using pixel value but using proportion. Responsive web design uses fluid grids which will respond to all kinds of resolutions. Due to the rapid development of technologies, many devices with different resolutions are being released and creating a version of website for each device is practically impossible, this is where we need responsive web design. For instance, take a look at the image below,Įach device has different screen resolution, a responsive web design will re-size itself to fit the screen of the device which is accessing it.Īlmost all the clients wishes to have different versions of their website to fit different devices like iPhone, iPad, Desktop and so on. Responsive Web Design is an approach where the webpage re-sizes (responds to) itself based on the device accessing it.


 0 kommentar(er)
0 kommentar(er)
